
インターネット上に現在公開されているウェブサイトはほとんどHTMLで作られています。
WordPressなどCMS(コンテンツ管理システム)を利用するとHTMLを意識することなくウェブサイトを構築できますが、自前で作成するにはHTMLやCSSの知識が必要となります。
本記事では初心者向けにHTML/CSSの基礎知識を簡単に解説しています。
こんな方におすすめ
- HTML/CSS 初心者
- 自分でウェブサイトを作ってみたい
- HTMLの基礎知識を知りたい
HTMLとは

HTMLとはHyperText Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略で、ウェブページを作るときに使用するマークアップ言語です。
マークアップとはコンピューターに文書を正しく認識させるために「見出し」「段落」「表」「リスト」「画像」といった役割ごとに要素を分け、目印をつけるという意味となります。
実際にHTMLファイルを作る場合は特別なソフトはなくても用意することができ、テキストエディタで拡張子を「html」にして保存するだけで作成が可能。テキストエディタが特に入っていないという方には、HTMLの補完機能が搭載されたVSCodeがおすすめです
CSSとは

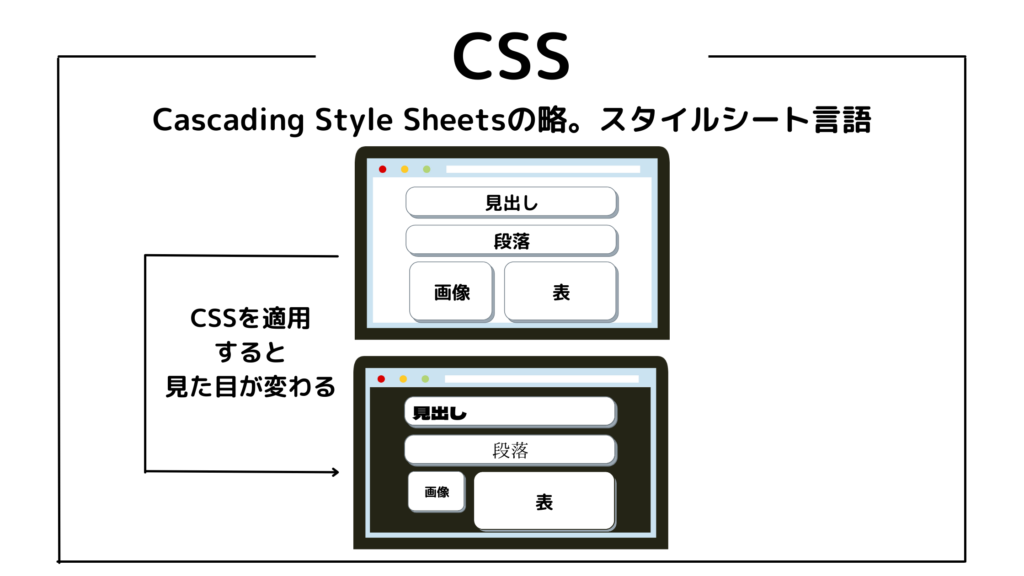
CSSとはCascading Style Sheets(カスケーディング・スタイルシート)の略で、ウェブページを作るときにスタイルを指定する言語です。
スタイルとは色、サイズ、レイアウトなどをブラウザや印刷での見た目を指定することを指しています。
HTMLでは装飾目的のタグ(<font>や<center>など)が存在していますが、HTMLは文書の情報構造を定義するのが目的のため見栄えのために余計なタグを挿入すべきではありません。
見栄えのために誤ったタグの使い方をすると検索エンジンに正しく理解されず正しい情報が伝わらないからです。
CSSはHTMLファイルにHTMLタグに直接記述するInline(インライン)スタイルシート、headタグ内に記述するEmbedding ( エンベディング )スタイルシート、外部ファイルに記述するLinking(リンキング)スタイルシートがあります。
一般的には複数ページで再利用可能なLinking(リンキング)スタイルシートが使われることが多いです。
CSSファイルを作る場合もHTML同様にテキストエディタで拡張子を「css」で保存するだけで作成が可能。エディタはこちらもVSCodeがおすすめです。
HTMLの基本構造
HTML文書の基本構造はこのような形となります。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>ベースはこちらの内容を丸暗記で問題ないです。
<head></head>はページの情報、<body></body>はページ上に表示される内容と覚えておきましょう。タグは開始したあと必ず閉じタグがあることも忘れないようにしてください。(例外を除く)
doctype宣言
doctype宣言は文書のバージョンを示すもので、最初に記述します。
<!doctype html>はHTML5の宣言です。<!DOCTYPE html>と記述しても問題はありません。また、doctype宣言は閉じタグがないです。
html要素
html要素はファイルがHTML文書であることを示すものです。
lang要素であるlang="ja"は日本語の文書であることを宣言しています。しかしブラウザ側で自動判断するため記述してない場合も正しく表示されるため現状重要度は低いと言えますが、マイナス要素はないため入れておきましょう。
head要素
head要素内にはページ情報を格納します。<meta charset="UTF-8">はこの文書がUTF-8の文字コードであることを宣言しています。
<title></title>はページのタイトルを記載します。そのほかフォントファイルの読み込み、CSSファイルの読み込みなどもこの場所で指定します。
このようにhead要素にはブラウザに表示されない要素が記述されています。
head要素で使われる主なタグ
| 記述内容 | 説明 |
|---|---|
| <title>FC〇〇サッカー少年団のホームページ</title> | ページのタイトルを入れます。ブラウザのタブや検索結果に表示されます |
| <link rel="stylesheet" href="/css/style.css"> | 外部スタイルシートの読み込み |
| <link rel="shortcut icon" href="fav.ico" atype="image/x-icon"> | ファビコン(ブラウザなどで表示されるアイコン)の指定 |
| <script src="/js/hoge.js"> | JavaScriptファイルの読み込み |
主なmeta要素
| 記述内容 | 説明 |
|---|---|
| <meta charset="UTF-8"> | 文字エンコーディングの指定。「Shift_JIS」「EUC-JP」などもあるが「UTF-8」が推奨 |
| <meta name="description" content="ここに入れます"> | ページの説明文を入れます |
| <meta name="keywords" content="プログラミング学習,セミナー"> | ページに関連するキーワードをカンマで区切って入れます |
| <meta name="robots" content="ALL"> | 検索エンジンのロボットに対する指定をします。検索エンジンに登録して欲しくない場合は「noindex」など指定が可能です |
body要素
body要素にはページ本文を格納します。
body要素の情報がブラウザに表示されます。
body要素で使われる主なタグ
| 記述内容 | 説明 |
|---|---|
| <h1></h1> <h2></h2> <h3></h3> | 見出しタグ。h1がページのメインタイトルとなりh2以下、見出しの大きさにより使い分けます。(※見た目の大きさではなく文章構造上の大きさです) |
| <p></p> | 段落として使います |
| <ul> <li>りんご</li> <li>オレンジ</li> <li>バナナ</li> </ul> | <li></li>はリストとして使います。順序のないリストの場合<ul></ul>、順序のあるリストの場合は<ol></ol>で囲みます。 |
| <a href="/dir/page">中ページ</a> | リンクタグ。href属性がリンク先のURL。aタグで囲まれている文字列はアンカーテキストと言います。 |
Webの基本構造
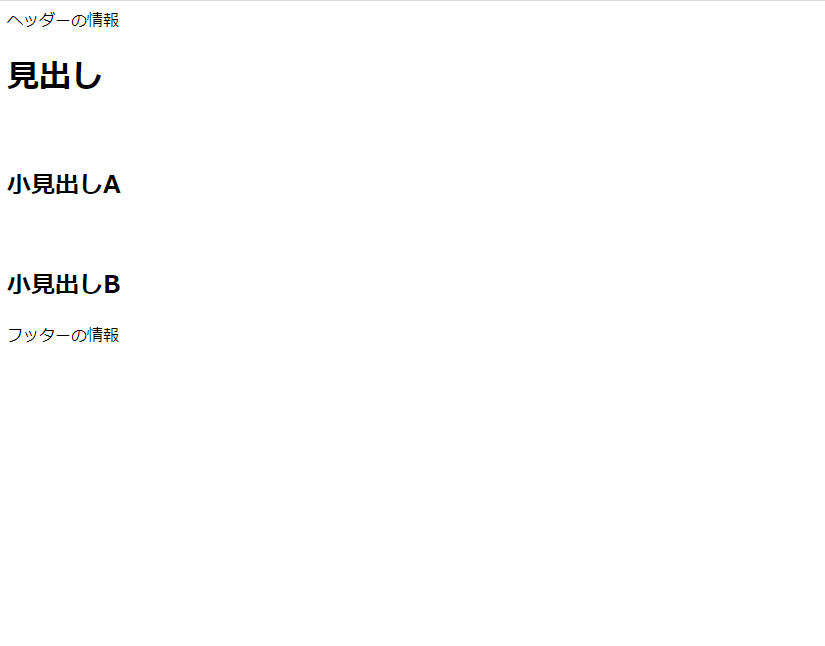
Webの基本構造はこのような形となります。
<body>
<header> ヘッダーの情報 </header>
<main>
<h1> 見出し </h1>
<article>
<h2> 小見出しA</h2>
</article>
<article>
<h2> 小見出しB</h2>
</article>
</main>
<footer> フッターの情報 </footer>
</body><header></header>にはヘッダーの情報、<footer></footer>にはフッターの情報を入れ、<main></main>にはページの主な情報を記述します。
<article></article>はその内容だけで完結している部分に対して利用します。
上記内容をブラウザで表示するとこのように表示されますが、イメージしたものとは少し違うのではないでしょうか?見た目を変更するにはCSSを利用します。

紹介している要素はごく一部となります。ナビゲーションに使う<nav></nav>やセクションごとに使う<section></section>他、多数のHTMLタグがありますのでもっと知りたい方は、MDN Web Docsなどを参考にしてみてください。
CSSの基本構造

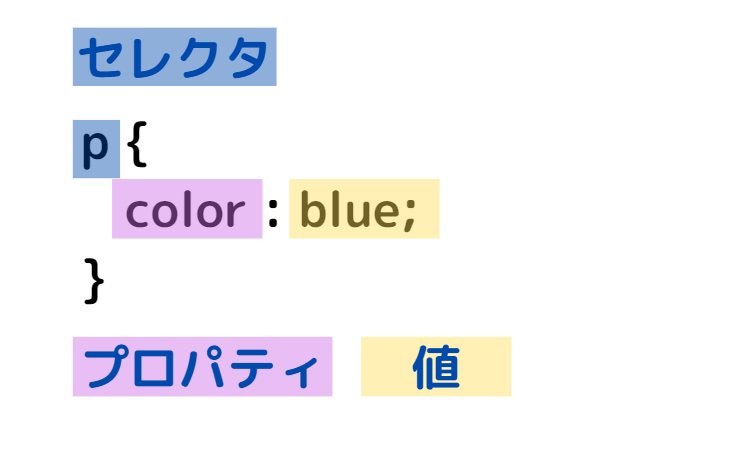
CSSは「セレクタ」「プロパティ」「値」の3つの要素で成り立っています。
セレクタは「どのタグに?」プロパティは「何を?」値は「適用するか」を指定することを示しています。上記例では<p></p>タグの文字色を青にする指定しています。
セレクタはclassに指定するクラスセレクタ、IDに指定するIDセレクタがあります。
<div class="fruit">
<ul>
<li>りんご</li>
<li>オレンジ</li>
<li>バナナ</li>
</ul>
</div>
<div id="drink">
<ul>
<li>コーヒー</li>
<li>ビール</li>
<li>コーラ</li>
</ul>
</div>クラスは要素名の前にドット「.」、IDはシャープ「#」で指定します。
.fruit {
color : red;
}
#drink {
color : blue;
}この内容を適用すると以下のようになります。
- りんご
- オレンジ
- バナナ
- コーヒー
- ビール
- コーラ
主なプロパティ
| 記述内容 | 説明 |
|---|---|
| font-size | 文字サイズを指定します。指定方法はピクセル(例:12px)や親要素からの相対値であるパーセント(例:80%)ユーザー規定サイズを利用した方法があります(例:small、medium、largeなど) |
| color | 文字色の指定(例:color: #ff000;、color:red;) |
| width | 横幅の指定(例:width: 80%;) |
| height | 高さの指定(例:height: 80%;) |
| margin | マージンの一括指定(例:margin: 10px 5px 5px 3px; 上、右、下、左で指定。数字の個数によって「上下」「左右」など省略指定も可能)margin-top、margin-bottomという感じで個別に指定も可能 |
| border | 境界線の一括指定。(例:border: 1px #ff0000 solid; 太さ、色、スタイルを指定することができる)border-top、border-bottomという感じで個別に指定も可能 |
ここで紹介しているプロパティは膨大にあるプロパティの中のごく一部です。
まとめ
本記事ではHTML/CSSの基礎知識ということでHTMLの構造、CSSについて解説しました。
HTML/CSSを学ぶなら、空いた時間に気軽に動画学習ができるUdemyがオススメです。基礎から高度な技術までカバーをしているので是非チェックしてみてください。
